
Publish: Deploying
In the 3rd part of this series, we looked into understanding and customzing the metdata of each post. Although this isn't required to understand the rest of this post, I recommend reading it when you have some free time.
In this part, we'll dive into actually deploying your site to GitHub pages.
GitHub Pages
If you're unfamiliar with GitHub Pages, I recommend going through their Quick Start Guide.

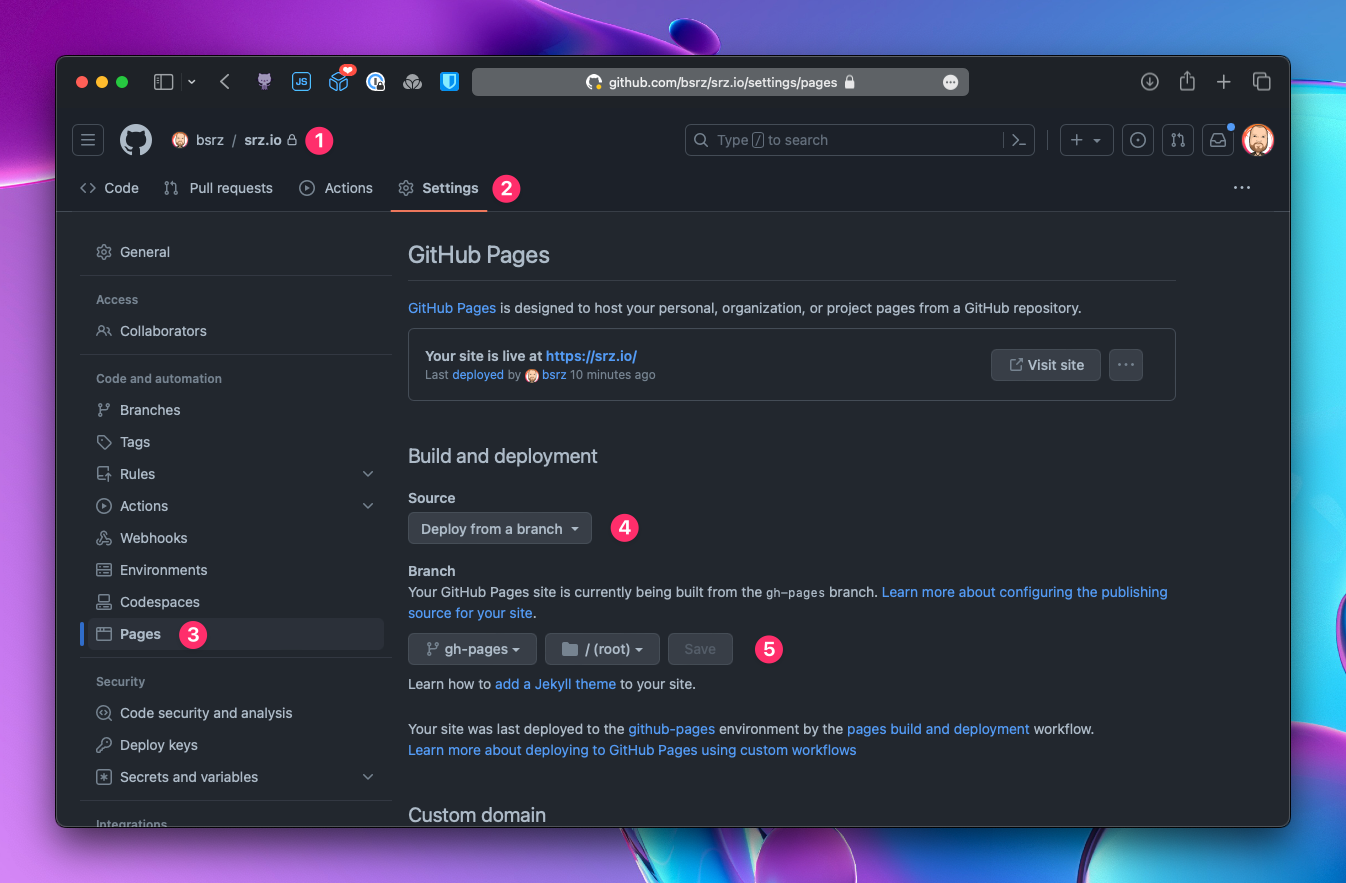
- Go to your repository
- Go to the Settings
- Go to the Pages
- Select the branch you want to use as the source of your site
- Select the target branch you want to deploy to, and the directory path if needed
If you're running into issues, GitHub has extensive documentation about publishing, custom workflows, and troubleshooting steps. You can even add a custom domain, just like this site uses.
You don't need to fully understand how that works for now, but it'll be good to understand if you run into any problems.
This post will focus on the Publish aspect of publishing your site.
Pipelines
Ok, so now you have a fully styled website. You have some content you want to publish. You've corrected all the typos and grammatical errors. So what now?
Publishing your site is what.
If you recall, the main.swift's last line is this:
There are a lot more options if you leverage autocomplete to see them all:
Today, we're not going to get into details of all the possiblities here. However, I wanted to point out that you have a lot of flexibility and power when it comes to publishing your site.
As demonstrated on Publish's GitHub Repository:
You can create an incredibly specific build pipeline should you need it. You can create your own plugins. Additionally, there are a ton of built-in custom steps that you can use and compose with each other.
Publishing To GitHub
In our case, we're going to keep it simple. We're going to deploy to GitHub Pages.
Modify the main.swift like this:
Replace username/repository with your username and repository name. You can pick the branch you want, just make sure that it's the same branch name as you have configured in the Pages' settings. You can also set the HTTPS flag as needed.
Are you ready?
You can generate and deploy your site in one single command:
That's it! You've generated and deployed your site to GitHub Pages.
This will commit and push the generated site into a branch named "github-pages". Additionally, this will kick off a GitHub Action that will take the content of this branch and publish it on the web at <your-username>.github.io.
Assuming you are using the same repository for your Swift Package source code as well as your published site, this technique will use 2 separate branches, completely unrelated to each other, with no common ancestors:
Conclusion
The easy part is done. You have a working website and a workflow to publish your website. You can leverage your Swift skills to improve your theme, and generated content. The world is yours.
Now for the hard part: continuously post your content. 😅
Good luck with your site and/or blog. I hope I get to hear about it.
Don't forget to tell someone you love them.
Cheers! 🍻